Our processes are based on fundamental principles at the core of modern project management for the web. These principles are published in the Web Style Guide and other publications.
Here is how the development cycles look in a full project. This may not apply perfectly to a minor update to an existing site.
Charter

The Project Charter is the first thing to be done. It’s a required outline of the project scope.
Here we outline the mission, objectives, requirements, assumptions, and constraints. We provide guidance and rich examples to help you.
We analyze and clarify the requirements in collaboration with you and finalize a basic framework.
Plan

Without proper planning, the design and production phases will be a disaster. This step is crucial and cannot be skipped.
Drawing on the details of the charter, research of 3rd party software and special features is done. We also conduct content inventory, discuss site structure, information architecture, and more.
Special technology solutions may be planned here as well. This is where critical decisions are made on benefits or drawbacks of implementing various features and addon software.
Design

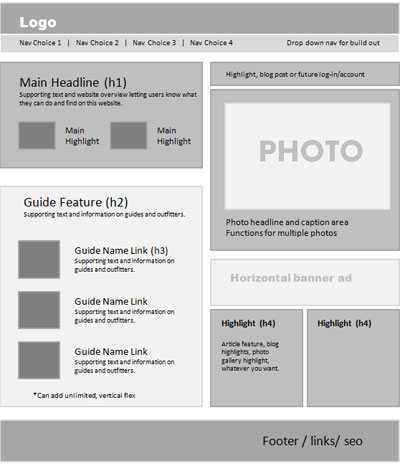
The first sub phases of Design involves creation of diagram sitemaps, flow charts, wireframes, and design guides.
Designs are then created. Designs require preparation in a graphic editing software that allows layers among other critical features.
Specifications are also prepared in tandem with designs. Specifications are dimensions of elements, length of spaces, separated icons and images, and more.
Software

With a full view of the website or application, the software can be written. We may need very little input from you at this point.
The first thing to be coded is the HTML & CSS templates. JavaScript features are developed here as well.
Thereafter the Database is designed, the PHP classes and functions are developed and integrated with the front end.
Often these parts may intermingle, where the database design may be done before the actual template coding.
Quality

After writing some code, we should have a system deployed and ready for testing. Here we can detect and fix any code related bugs, cross browser fixes, and mobile adjustments.
Here you may review a prototype of the site or application. You can provide minor adjustments within the scope if needed.
If everything in the previous steps were done as outlined, this step should go relatively smoothly.
Launch

Now that we have a fully built and functional system, we are ready for launch.
Here we may move files to final resting servers, conduct minor server level configurations, and more.
Domain, email, and alternative domain configurations will be done here.