Web Accessibility is a critical component of any modern website or web application. Its purpose is to help users with certain disabilities be better able to use your site or app. It’s deployed using specific HTML markup, style choices, navigational structure, and other direct modifications on your web product.
DigitalSpawn is the web accessibility expert you need on your website now. We help bring your site into compliance which provides a better experience for users with disabilities.
Why is hiring a web accessibility expert important to your business? An accessibility expert will have greater knowledge about the required treatments needed on a website or web app.
They will also have access to advanced audit tools that can quickly identify the most critical accessibility issues on your site. These tools along with a foundation of knowledge will help bring your site up to standard as fast as possible.
The Consequences of Neglecting Web Accessibility
You can run into several problems if accessibility is neglected. For example, users with certain disabilities, who need to accomplish some specific goal, will not be able to use your website properly. This problem is more detrimental if the preferred user base is older and senior age.
Another problem your company can run into is legal liability. Your company can be involved in court cases and may have to pay heavy fines and fees. This can extend to your development team as well, as it’s partly their responsibility to make sure a site is accessible.
The Americans With Disabilities Act (ADA) stipulates that a website or app must meet accessibility standards, and further guidance is provided in the WCAG standards. This is the basis of your company’s requirements to comply with the ADA.
5 Issues a Web Accessibility Expert Can Resolve
Here are five key issues that a web accessibility expert can effectively address:
- Screen Reader Compatibility: A web accessibility expert can identify and resolve issues related to screen reader compatibility. They ensure that websites are coded and designed in a way that allows screen reading software to accurately interpret and present the content to users with visual impairments. This includes setting alternative text for images, proper HTML markup, and keyboard navigation options.
- Color Contrast and Readability: Ensuring that text and content have sufficient color contrast is essential for users with low vision or color blindness. Accessibility experts can analyze a website’s color choices and typography to make sure that text is easily readable by all users.
- Keyboard Accessibility: Not all users can rely on a mouse or touchpad to navigate a website. Web accessibility experts work on making websites fully functional and navigable using only a keyboard. This involves ensuring that all interactive elements can be accessed and operated via keyboard commands.
- Captioning and Transcripts: Videos and audio content can be a barrier to users with hearing impairments. Accessibility experts ensure that multimedia content is accompanied by captions or transcripts, making the content accessible to those who are deaf or hard of hearing.
- Semantic HTML and ARIA: Proper HTML structure and Accessible Rich Internet Applications (ARIA) roles are crucial for web accessibility. Experts in this field ensure that semantic HTML elements and ARIA attributes are used properly to convey the structure and functionality of a web page to assistive technologies.
By addressing these issues, web accessibility experts help you create websites that are inclusive and comply with legal requirements.
How Long Does an Accessibility Update Take?
The time needed for an accessibility update will depend on the complexity of your website or application. For simple websites, basic updates like adding alt text to images, improving color contrast, and adding keyboard navigation could take as little as a few hours to a few days. However, for more complex sites or applications, especially those with dynamic content or specialized user interfaces, the process could take several weeks or even months.
It’s essential to not only implement the changes but also to test them rigorously. This often involves using different assistive technologies like screen readers and conducting usability tests with individuals who have disabilities. Thorough testing ensures that the updates are effective in making the platform accessible to as many users as possible. Therefore, one should allocate additional time for testing and potential revisions.
The Best Web Accessibility Widget for Your Site
If your site has been updated to meet accessibility requirements and pass all audits, great, but that might not be enough. Your users will often have specific needs that standard features cannot cover. This is where an accessibility widget can fill the gap.
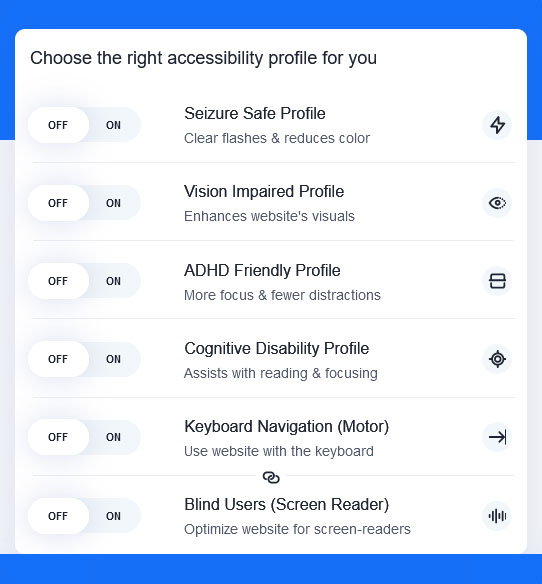
A web accessibility widget functions similarly to a chat widget. A small trigger sits somewhere on the page, but most likely in the bottom right corner of the page. When clicked it expands into a small window that will showcase various controls.
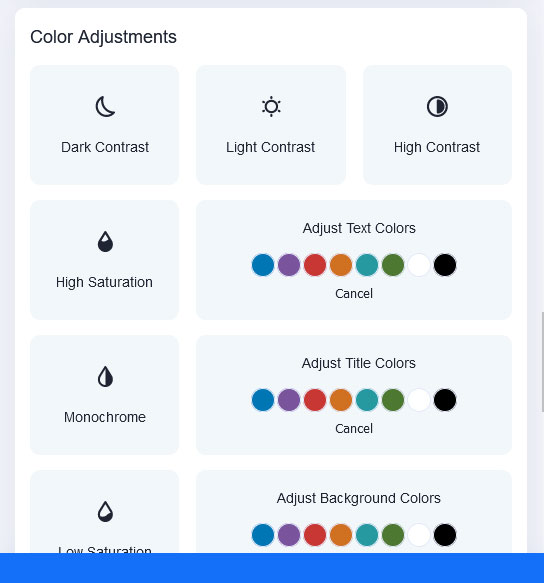
This widget gives the user more control over the readability and usability of the site. It allows features like adjusting colors and contrast, adjusting font size, seizure safety enhancements, keyboard navigation options, and much more.
DigitalSpawn has partnered with the leading accessibility company, Accessibe, to provide a web accessibility widget that can easily be added to your site. We can help you get set up with your own accessibility widget.